js实现安卓系统app唤醒,JavaScript轻松实现安卓系统APP唤醒与跳转技巧解析
时间:2025-01-27 来源:网络 人气:
你有没有想过,手机上的那些APP是怎么被唤醒的呢?是不是每次打开都像变魔术一样神奇?其实,这背后可是有门道的哦!今天,就让我带你一探究竟,看看JavaScript(简称JS)是如何在安卓系统中唤醒APP的。
一、JS的魔法之旅:从网页到APP

说起JS,大家肯定都不陌生,它可是网页的灵魂。不过,你知道吗?JS的魔力不仅限于网页,它还能在安卓系统中大显身手,唤醒那些我们常用的APP。
那么,JS是如何做到这一点的呢?其实,这得归功于安卓系统中的一个神奇组件——WebView。WebView就像一个窗口,可以让JS在APP中运行。这样一来,我们就可以通过JS来控制APP的唤醒了。
二、唤醒APP的秘诀:环境判断

想要用JS唤醒APP,第一步就是要判断当前的环境。这就像侦探破案一样,先要弄清楚案发现场。下面,我就来给你揭秘一下这个神秘的判断方法。
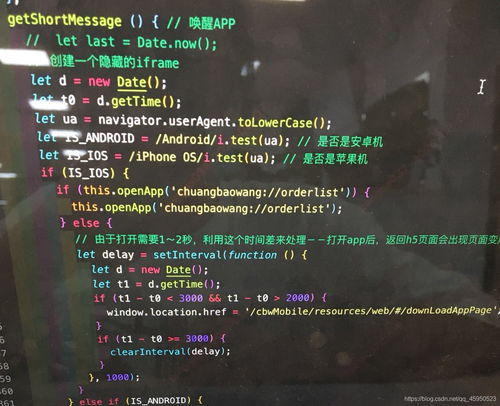
首先,我们需要获取用户的设备信息。这可以通过navigator.userAgent和navigator.appVersion来实现。我们就可以根据这些信息来判断用户是否在使用安卓设备。
具体来说,我们可以通过以下代码来判断:
```javascript
var browser = {
trident: navigator.userAgent.indexOf('Trident') > -1,
presto: navigator.userAgent.indexOf('Presto') > -1,
webKit: navigator.userAgent.indexOf('AppleWebKit') > -1,
gecko: navigator.userAgent.indexOf('Gecko') > -1 && navigator.userAgent.indexOf('KHTML') == -1,
mobile: !!navigator.userAgent.match(/AppleWebKit.Mobile./),
ios: !!navigator.userAgent.match(/(i[^;]+;( u;)? CPU.+Mac OS X)/),
android: navigator.userAgent.indexOf('Android') > -1 || navigator.userAgent.indexOf('Linux') > -1,
iPhone: navigator.userAgent.indexOf('iPhone') > -1,
iPad: navigator.userAgent.indexOf('iPad') > -1,
webApp: navigator.userAgent.indexOf('Safari') == -1,
souyue: navigator.userAgent.indexOf('souyue') > -1
通过这段代码,我们就可以判断用户是否在使用安卓设备了。如果是在安卓设备上,那么就可以继续进行下一步操作。
三、唤醒APP的绝招:URL Scheme

知道了用户设备信息后,接下来就是唤醒APP的关键步骤了。这里,我们要用到一种叫做URL Scheme的技术。
URL Scheme是一种特殊的URL格式,可以用来启动APP。例如,微信的URL Scheme是weixin://,支付宝的URL Scheme是alipay://。
那么,如何使用JS来唤醒APP呢?其实很简单,只需要在JS中调用相应的URL Scheme即可。下面,我就给你演示一下如何用JS唤醒微信:
```javascript
function openWeixin() {
if (browser.android) {
window.location.href = 'weixin://';
} else if (browser.ios) {
window.location.href = 'weixin://';
}
这段代码中,我们首先判断用户是否在使用安卓设备,如果是,就调用weixin://这个URL Scheme;如果是iOS设备,也调用weixin://。这样一来,就可以成功唤醒微信APP了。
四、没有APP怎么办?直接跳转到商店
有时候,我们可能需要唤醒一个用户手机上没有安装的APP。这时候,该怎么办呢?别担心,JS也能帮你解决这个问题。
具体来说,我们可以通过以下步骤来实现:
1. 判断用户手机上是否安装了目标APP。
2. 如果没有安装,就跳转到目标APP的商店页面。
下面,我就给你演示一下如何用JS实现这个功能:
```javascript
function openAppStore(appName) {
if (browser.android) {
window.location.href = 'https://play.google.com/store/apps/details?id=' + appName;
} else if (browser.ios) {
window.location.href = 'https://apps.apple.com/cn/app/' + appName + '/id' + appName;
}
这段代码中,我们首先判断用户是否在使用安卓设备,如果是,就跳转到Google Play商店;如果是iOS设备,就跳转到App Store。这样一来,就可以成功引导用户下载目标APP了。
五、:JS唤醒APP,轻松又简单
通过本文的介绍,相信你已经对JS在安卓系统中唤醒APP有了更深入的了解。其实,这个过程并没有想象中那么复杂,只要掌握了正确的方法,你也可以轻松实现。
当然,这只是一个简单的入门教程,如果你想要在APP开发中发挥JS的更大作用,还需要学习更多的知识和技能。不过,只要你肯努力,相信你一定能够成为一名优秀的APP开发者!
相关推荐
教程资讯
系统教程排行