安卓系统下line-height,Android系统下Line-height属性详解与应用
时间:2025-04-18 来源:网络 人气:
亲爱的读者们,你是否曾在安卓手机上遇到过这样的烦恼:明明设置了line-height属性,文字却总是偏上一点点,让人看了不舒服?别急,今天就来和你聊聊这个让无数开发者头疼的问题——安卓系统下的line-height。
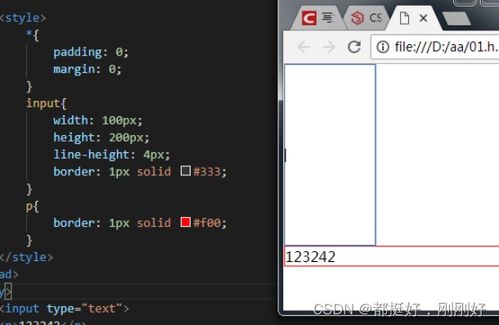
想象你正在用安卓手机浏览网页,突然发现一行文字偏上了一点,虽然只有两三个像素,但就是让人感觉不舒服。这究竟是怎么回事呢?别担心,接下来我会从多个角度为你揭秘这个问题的原因和解决方法。
一、line-height偏移的原因

1. 字体大小问题:根据互联网上的资料,字体大小使用奇数字号、带小数点的整数,或者不是被2整除的整数,都可能导致line-height偏移。所以,在选择字体大小时,尽量使用偶数且被2整除的整数,如12px、14px等。
2. rem或em单位:使用rem或em单位时,如果根元素字体大小发生变化,可能会导致line-height偏移。因此,在使用rem或em单位时,要确保根元素字体大小稳定。
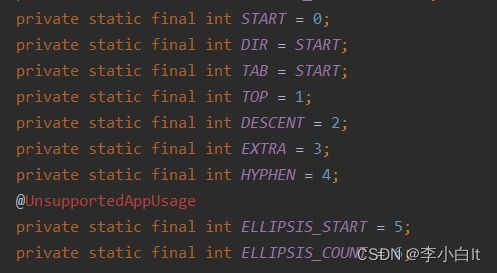
3. Android排版计算:Android在排版计算时,会参考primyfont字体的相关属性,如HHead Ascent、HHead Descent等。而primyfont的查找是看font-family里哪个字体在fonts.xml里第一个匹配上。如果中文字体没有family name,就可能导致匹配不上,从而出现line-height偏移。
二、解决方法

1. 设置字体大小:将字体大小设置为偶数且被2整除的整数,如12px、14px等。
2. 使用px单位:尽量不要使用rem或em单位,除非你能确保字号的稳定性。
3. 显式申明中文:在font-family中显式申明中文,或者通过其他方法保证所有字符都fallback到中文字体。
4. 使用transform或zoom:将字号内外边距等设置为需求大小的2倍,使用transform或zoom进行缩放。这种方法可以解决单个或一排布局的line-height偏移问题。
5. 使用flex布局:将父级设置为flex布局,子元素设置为flex-item,并设置vertical-align属性为middle,可以实现文字垂直居中。
6. 使用table布局:将父级设置为table布局,子元素设置为table-cell,并设置vertical-align属性为middle,可以实现文字垂直居中。
7. 添加伪元素:在元素中添加伪元素,并设置相关属性,如content、width、height、border等,可以实现文字垂直居中。
三、案例分析

1. 案例一:假设你有一个高度为40px的元素,line-height也为40px,字体大小为20px。你可以将字号内外边距等设置为需求大小的2倍,然后使用transform进行缩放,如下所示:
.content {
height: 40px;
line-height: 40px;
font-size: 20px;
transform: scale(0.5);
transform-origin: 0% 0%;
2. 案例二:假设你有一个高度为40px的元素,line-height也为40px,字体大小为20px。你可以将字号内外边距等设置为需求大小的2倍,然后使用zoom进行缩放,如下所示:
.content {
height: 40px;
line-height: 40px;
font-size: 20px;
zoom: 0.5;
四、
通过以上分析,我们可以看出,安卓系统下的line-height偏移问题是一个比较复杂的问题,需要从多个角度进行解决。在实际开发过程中,我们可以根据具体情况选择合适的解决方法,以达到最佳效果。
希望这篇文章能帮助你解决安卓系统下的line-height偏移问题,让你在开发过程中更加得心应手。如果你还有其他问题,欢迎在评论区留言交流。
相关推荐
教程资讯
系统教程排行