网页代码转安卓系统代码,跨平台开发新趋势解析
时间:2025-03-16 来源:网络 人气:
你有没有想过,那些在浏览器里溜达的网页,竟然能变成手机上的App?没错,就是那种一按就开,随时随地都能用的那种!今天,就让我带你一起探索如何把网页代码变成安卓系统代码的神奇之旅吧!
一、揭秘网页转App的魔法

想象你正在网上冲浪,突然发现了一个超级酷的网页,它功能强大,界面美观,你心想:“要是能把它变成手机App就好了!”别急,这可不是天方夜谭,现在就有这么神奇的转换工具。
1. 在线云打包工具:这种工具就像一个在线的魔法盒,你只需要把网页上传到云端,它就会自动帮你打包成一个安卓App。听起来是不是很神奇?没错,这就是一门App的魔力所在。
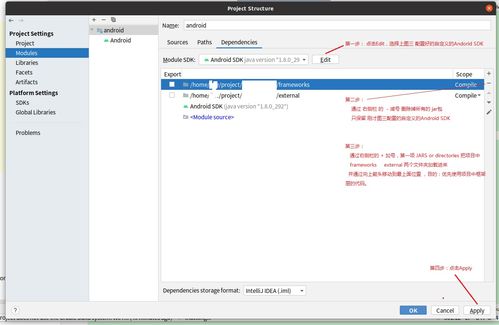
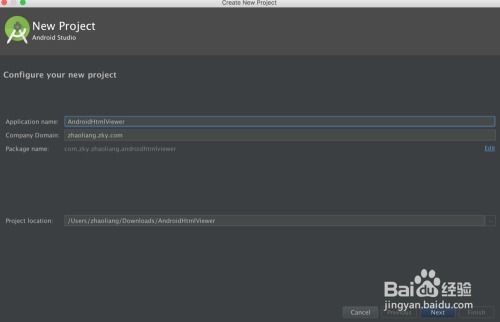
2. 离线打包工具:如果你更喜欢自己动手,那么离线打包工具就是你的不二之选。比如HTML-to-APK,它就像一个贴心的助手,让你在本地电脑上就能完成整个转换过程。
二、转换过程中的注意事项

虽然转换过程听起来很简单,但实际上还是有一些小细节需要注意哦!
1. 适配不同屏幕:你的网页在电脑上看起来美美的,但在手机上可能就“水土不服”了。所以,在转换之前,一定要确保你的网页能够适配不同尺寸和分辨率的屏幕。
2. 网络访问权限:如果你的网页需要访问网络资源,那么在转换成App之后,也要确保它能够正常访问网络,并且处理好异常情况。
3. 兼容性:安卓系统版本众多,不同品牌、不同型号的手机都有可能成为你的目标用户。所以,在转换过程中,一定要确保你的App能够兼容不同版本和品牌的安卓系统。
三、JavaScript的神奇力量

在转换过程中,JavaScript可是扮演了非常重要的角色。它就像一个魔法师,可以让你的App拥有更多酷炫的功能。
1. WebView的威力:WebView是安卓系统中一个可以加载并显示网页内容的组件。通过JavaScript,你可以轻松地与WebView进行交互,实现一些神奇的效果。
2. JavaScript接口调用:通过addJavascriptInterface方法,你可以将Android的方法暴露给JavaScript,让JavaScript能够调用Android的方法。这样,你的App就能实现更多酷炫的功能了。
四、跨平台开发工具大比拼
除了手动转换,还有一些跨平台开发工具可以帮助你轻松地将网页代码转换为安卓系统代码。
1. React Native:这个由Facebook开发的框架,可以让开发者使用JavaScript和React技术来构建跨平台移动应用。
2. Flutter:这个由Google开发的框架,使用Dart语言编写,可以让你用一套代码同时开发安卓和iOS应用。
五、:网页转App,你也可以
看到这里,你是不是已经跃跃欲试,想要自己动手试试呢?其实,网页转App并没有想象中那么难,只要你掌握了正确的方法,你也可以轻松地将网页代码变成安卓系统代码。
快来开启你的App开发之旅吧,让我们一起见证那些网页变成App的神奇时刻!
相关推荐
教程资讯
系统教程排行